皆様こんにちは、篠原です。
NuxtとBootstrap5を使用している環境にてStickyFooterを実装する機会がありましたので、その手順をこちらに残します。 今回、これを使ったサイトのでばっぐ神社があります。これは四谷ラボが始めたオープンソースプロジェクトで、なおかつ開発には誰でも参加可能となっています。
記事を見て気になったプログラマ、WEBサイトデザイナーの方も、僕らと一緒にコードを書きませんか・・・? ※完全に趣味開発です。
Sticky Footerとは

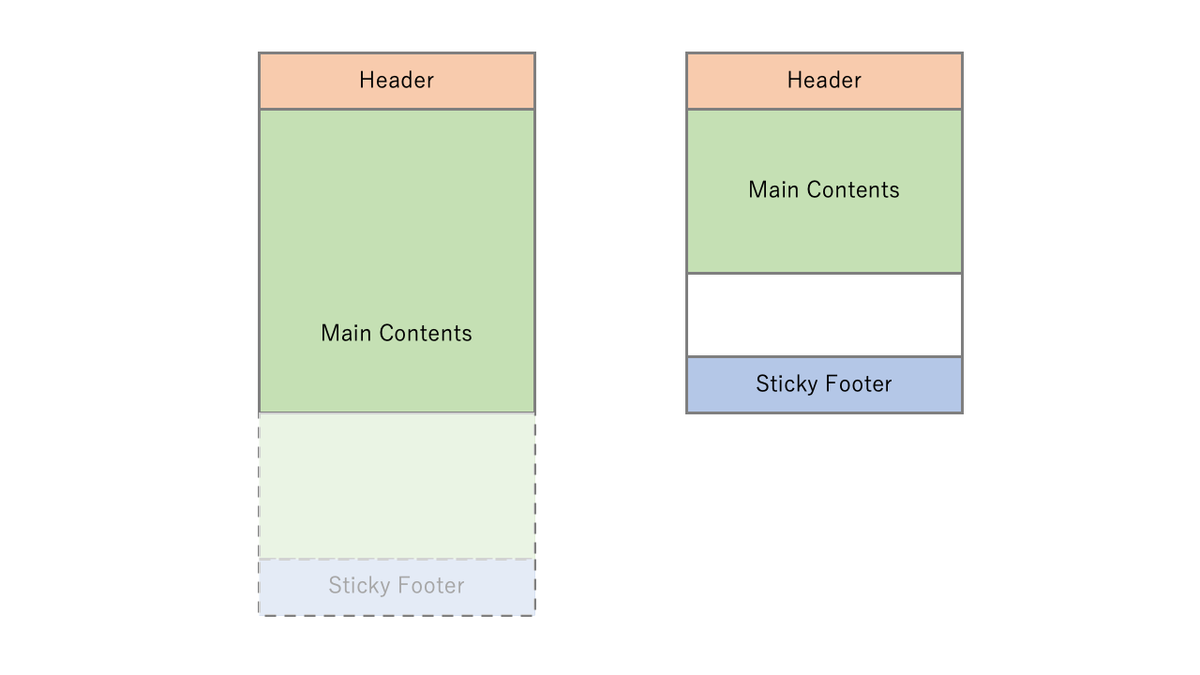
よくWEBサイトのFooterを作る際に、通常であればページ最下部に記載するもので会社情報やプライバシーポリシーなどを記載するエリアとして使用されています。 対象のページにコンテンツがいっぱいあるとき、特にFooterの位置は考慮しなくても画面外に表示されるのでいいかなーと思います。
一方で1ページに収まるようなコンテンツを表示するとき、高さが足りないときはFooterが上詰めされてしまいますよね。
そんな問題を解決してくれる素敵なStickyFooterを、かんたんに実装してしまおうというのが今回の内容です。
fixed-bottomを使う
エンジニア大好きBootstrapはついに2021年 5にてjQueryとの依存が解消されて比較的作りやすくなったなーと思う中で、ずっと使用していました。
BootstrapにはFixed Bottomの機能があります。 これを使用するとFooterコンテンツを常にページ最下部に表示することができます
<div>
<footer class="fixed-bottom">
コンテンツ表示
</footer>
</div>

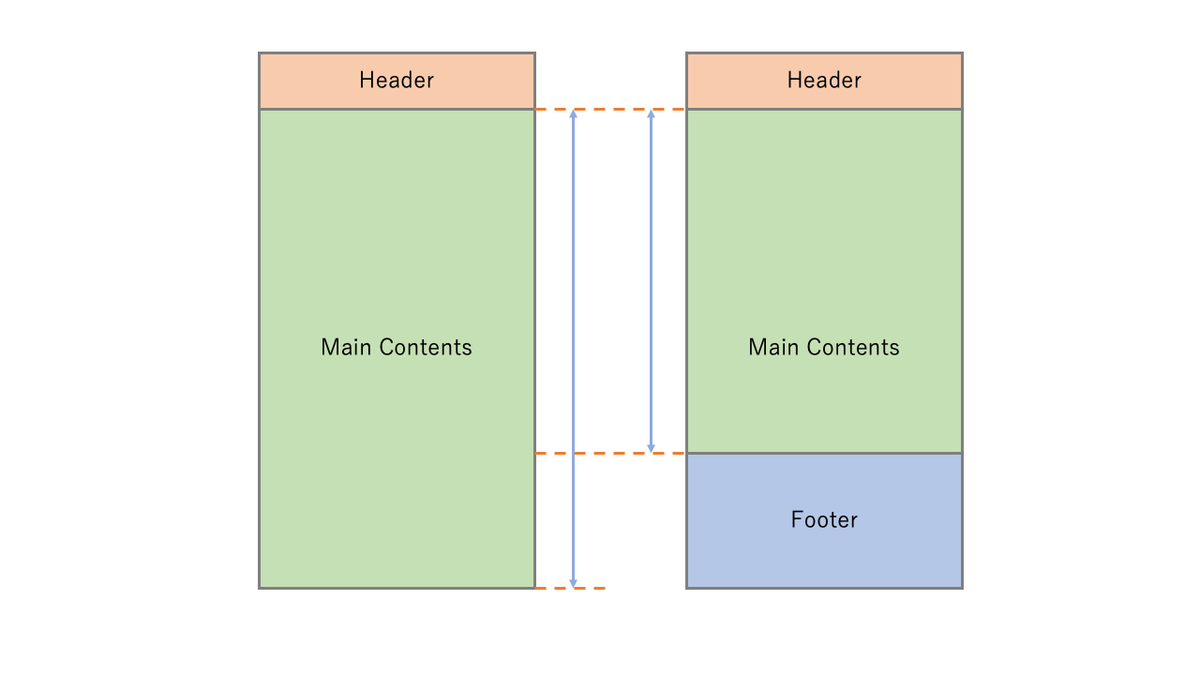
でもこれ、フッターコンテンツが多くなってくると問題がありまして、画面表示領域がせまくなりますね。 あるあるなのですが、モバイルファーストになると1画面での情報量が少なくなってしまいます。
解決するSticky Footer
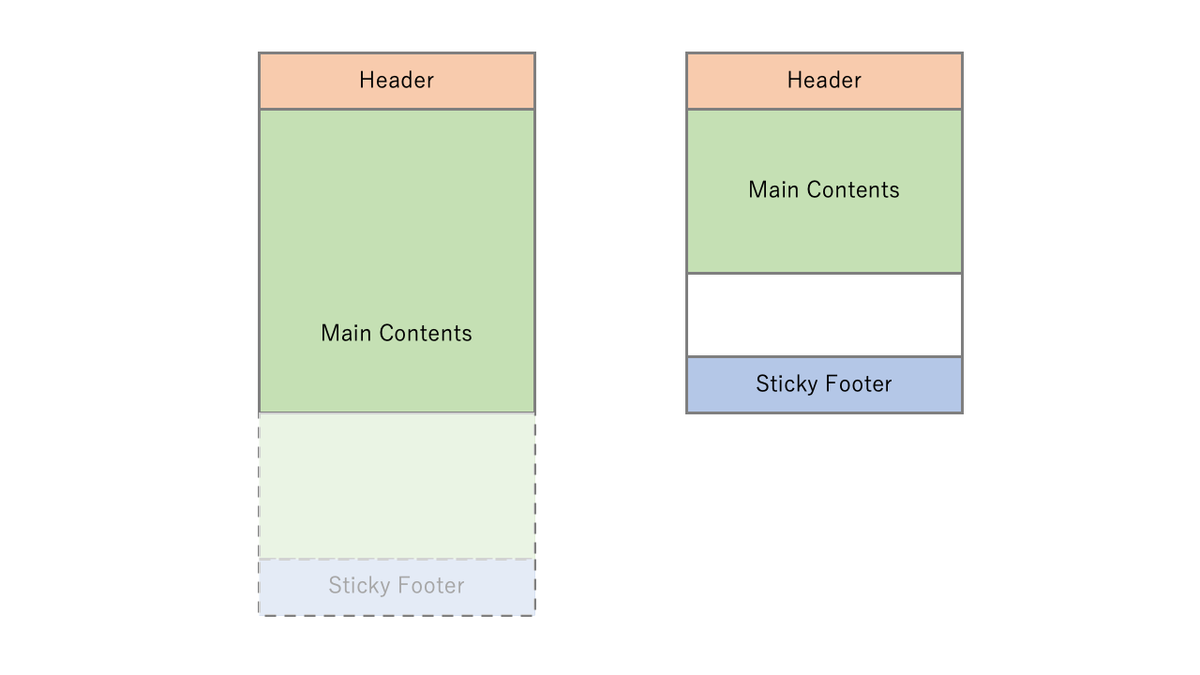
では、画面のコンテンツが少ないページでは最下部に表示され、スクロールするサイトでは下部にFooterが表示されるこの「Sticky Footer」の実装をしていきましょう!

共通レイアウトファイルへの適用
layouts/default.vue
今回作ったサイトでは、レイアウトがシンプルなのでこれを記載していきます。
Footerの親コンポーネントへ以下のクラスを追加します。
<template>
<div class="h-min-100vh d-flex flex-column">
<CommonHeader />
<Nuxt />
<CommonFooter />
</div>
</template>
<style scoped>
.h-min-100vh {
min-height: 100vh;
}
</style>
h-min-100は自前実装です。Bootstrapには100vhを定義するクラスがないので、これを新規で定義します。そのままの通りでブロックの最小の高さをブラウザ画面サイズに合わせます。
assets/staticのアイテムに共通のCSS等があるのであれば、そこに定義するのも有りですね。
※もしlayouts配下に複数の定義がある場合は、それらも含めてすべて定義してください
Footerへの定義
先程のdefault.vueに記載されているように、僕はFooterをCommonFooterに定義しています。Components配下にfooterという名前で作ることはできないので、こういった命名にしています。
CommonFooter.vue
<template>
<div class="mt-auto">
Footerコンテンツ
</div>
</template>
やることは単純で、mt-autoを定義します。 Bootstrap標準のmt-autoなので、新規で定義する必要はありません。
その名の通りmargin-top: auto;で、ブラウザがいい感じに自動調整してくれるようになります。
以上、かんたんに実装できましたね。 結構WEBで実装調べたのですが、いい感じにBootstrapで・・・・というサイトがなかったのでこうして記録に残すようにしてみました。